How to Use Developer Mode For Custom CSS on Squarespace
Sooo ever tried doing some custom CSS on Squarespace…. But then realize you have no clue how people find these “id’s” to change elements on their site?
I get it! It’s already overwhelming enough just designing a website - but now we have to throw in a little bit more complicated techy stuff - when does it end?!?!?
Actually, it’s pretty easy to figure out how to find specific id’s and information for your website’s custom CSS - so easy that I’m sharing below so YOU can become an expert!
Let’s take a quick example - say you have a text block on your website that you want to have a white background around it.
What you are going to need is the block-id of the text block. This is an id that will not change unless you delete the block.
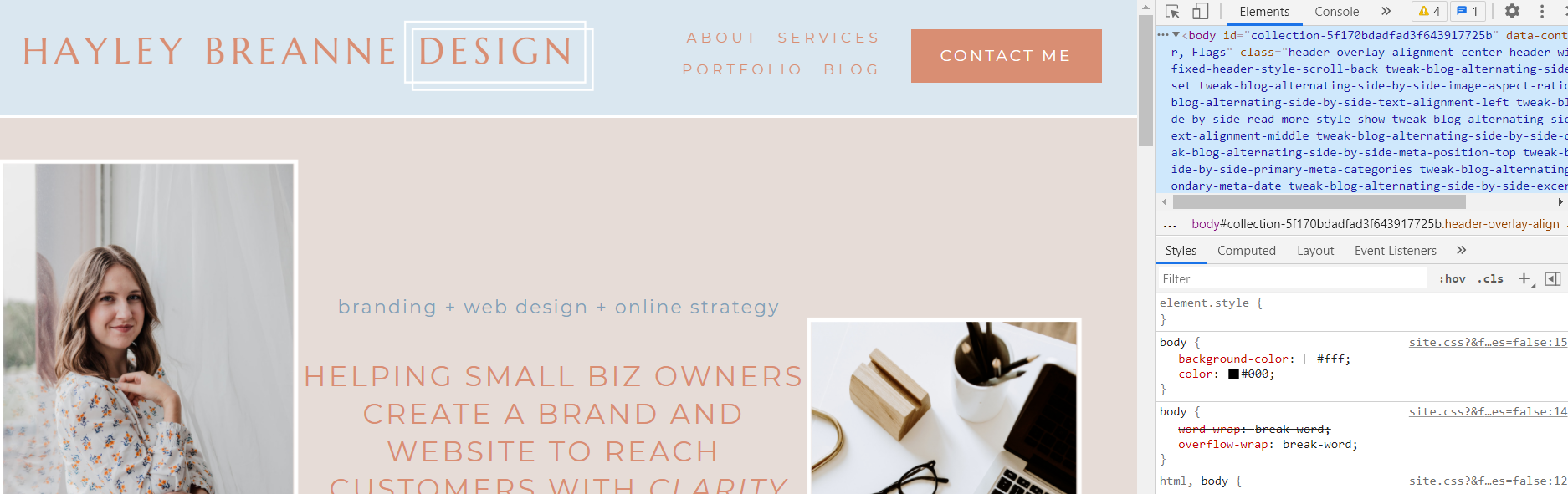
Navigate to the section where you want to modify the text block on your site, and click F12 on your keyboard. This will open up Developer Mode on your Browser.
On the upper left corner of the Developer Mode section, there will be a pointer with a box - click this!
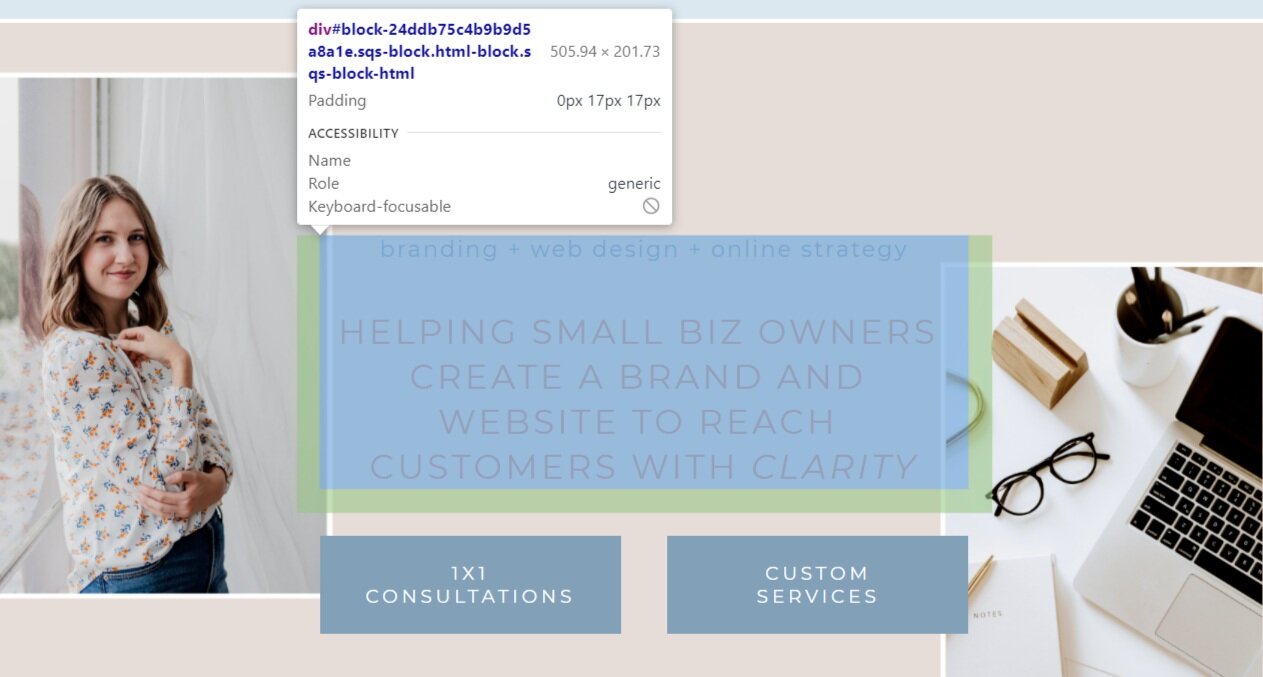
Now, hover over the textbox. It will be highlighted, with a little popup including the section’s code information on it. You will want to move the mouse around a bit until the popup starts with “div#block-” - Then click!
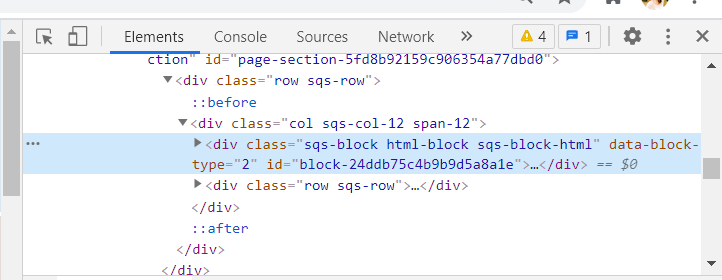
The developer section will open up with the code highlighted for that section. Under the <div> highlighted tag, look for the block id - i.e. id=”block-24ddb75c4b9b9d5a8a1e”. This is your block-id of the text block - so copy it now!!!
The hard part is done! So now, if you wanted to add a white background to this text section, you would navigate to your Custom CSS section under the Design portion of Squarespace, and paste the code below:
#block-24ddb75c4b9b9d5a8a1e {
Background-color: white;
}
And your section should now have a white background!
This applies to basically any elements in Squarespace. There are data-section-ids, classes, and other elements you can use to change the CSS. I would recommend playing around with it or looking up a specific tutorial for whatever you want to change on your site!
Important thing to know: if the id of the section is just called “id” and does not contain “block” in it (like id = “75c4b9b9d5a8a1e”) - that is NOT a permanent block - so your CSS will disappear!
Now go have some (safe) fun adding some custom code to your site!